Map
The Widgetkit Map provides a simple solution for adding a map to your website. Various features let you customize the map like changing colors and adding markers or directions.
Features
- Location selection with auto geocoding
- Support for multiple map markers with text popups
- Option to get the direction to the active marker
- Support for custom map styles and colors
- Uses the latest Google Maps API
- Built with HTML5, CSS3, PHP 5.2+, and the latest jQuery version
- Works with Joomla and WordPress
Direction Example
This map features all map controls, multiple markers and you can get the direction.
-
Circular 37/2012 – Clasificaciones 2012 y grupos CECLUB 2013
-
Circular 36/2012 – Avance del Calendario Deportivo PROVISIONAL 2013
-
Aclaraciones a la circular 31/2012 – Licencia FIDE para arbitrar torneos con evaluación internacional.Sobre
-
Circular 35/2012 – Licitación Ofertas para los Campeonatos de España de Jóvenes Sub-8 a sub-18 2013
-
Circular 34/2012 – Licencias Entrenador y Monitor 2013
-
Circular 33/2012 – Licencias Arbitros 2013
-
Circular 32/2012 – Licencias Federativas 213
-
Circular 31/2012 – Licencia FIDE para arbitrar torneos con evaluación internacional.
-
Circular 30/2012 – Sorteo División de Honor CECLUB 2012
-
Circular 29/2012 – Subvenciones para acuerdos Técnico-Deportivos entre la FEDA y las FFAA (Convenios) 2012.
-
Circular 28/2012 – Convocatoria del V Campeonato de España por Equipos de Club 2012. sub-16
-
Circular 27/2012 – Ordenes de fuerza CECLUB División de Honor 2012
-
Circular 26/2012 – Suspensión Convocatoria Cto. España de Selecciones Autonómicas 2012
-
Circular 25/2012 – Convocatoria Campeonato de España de Veteranos 2012
-
Circular 24/2012 – Campeonato del Mundo Individual de Jóvenes sub-08 a sub-18
-
Circular 23/2012 – Convocatoria Campeonato de España Individual Absoluto 2012
-
Circular 22/2012 – Sorteo de Números de los Equipos. Grupos de Primera División CECLUB 2012
-
Circular 21/2012 – Convocatoria CECLUB 2012 Segunda División grupo II (Burguillos)
-
Circular 20/2012 – Convocatoria CECLUB 2012 Segunda División grupo I (Padrón)
-
Circular 19/2012 – Selección Española Olimpiada 2012
-
Circular 18/2012 – Órdenes de Fuerza Equipos Primera División CECLUB 2012.
-
Circular 17/2012 – Composición definitiva División de Honor y Primera División CECLUB 2012
-
Circular 16/2012 – Convocatoria Campeonato de España Femenino 2012
-
Circular 15/2012 – Campeonato de Europa Individual de Jóvenes Praga 2012
-
Circular 14/2012 – Convocatoria CECLUB Primera División 2012
-
Circular 13/2012 – Convocatoria CECLUB División de Honor 2012
-
Circular 12/2012 – CECLUB 2012
-
Circular 11/2012 – Actualización calendario deportivo 2012
-
Circular 10/2012 – Modificación convocatoria Campeonato de España por Selecciones Autonómicas Absolutas 2012.
-
Circular 09/2012 – Criterios de selección de jugadores/as para formar parte de las Selecciones Absoluta y Femenina en la Olimpiada 2012.
-
Circular 08/2012 – Convocatoria de los Campeonatos de España sub-16 y sub-18 2012
-
Circular 07/2012 – Convocatoria de los Campeonatos de España Puleva Max sub-08 a sub-14 2012
-
Circular 06/2012 – Convocatoria del Campeonato de España por Selecciones Autonómicas Absolutas 2012
-
Circular 05/2012 – Nuevo Reglamento General de Competiciones 2012
-
Circular 04/2012 – Prórroga plazo de tramitación Licencias 2012. Seguro 2012
-
Circular 03/2012 – Actualización – Avance del Calendario Deportivo 2012
-
Circular 02/2012 – Grupos Tecnificación, Promoción de Base y Entrenamiento por Internet 2012
-
Circular 01/2012 – Alta Competición: Tecnificación deportiva 2012 descargar pdf
Color Scheme Example
Set or invert the hue, saturation, lightness and gamma of a map.
-
Circular 30/2014. Convocatoria del Campeonato de España de Colegios 2015
-
Circular 29/2014 – Convocatoria Nivel I
-
Circular 28/2014 – Convocatoria Seminario Arbitral Especial
-
Circular 27/2014: Licencias Entrenador y Monitor 2015
-
Circular 26/2014: Licencias Árbitros 2015
-
Circular 25/2014: Licencias Federativas 2015
-
Circular 24/2014: Convocatoria del VII Campeonato de España por Equipos de Club 2014. Categoría SUB 16
-

XII Campeonato de España de Veteranos 2014
-
Circular 23/2014 – CONVOCATORIA DEL XII CAMPEONATO DE ESPAÑA DE VETERANOS 2014
-
Circular 22/2014: Sorteo de números de orden del Campeonato de España por Equipos de Club 2014
-
Circular 21/2014. CAMPEONATO DE EUROPA INDIVIDUAL DE JOVENES SUB 08 A SUB 18 – BATUMI (Georgia).
-

Circular 20/2014. Convocatoria del Campeonato de España de Ajedrez Rápido 2014
-

Circular 19/2014. Convocatoria del Campeonato de España de Ajedrez Relámpago 2014
-

Circular 18/2014. Convocatoria CECLUB Primera División 2014
-

Circular 17/2014 Convocatoria CECLUB División de Honor
-
Circular 16/2014 – Convocatoria del Campeonato de España Absoluto 2014 (Incluye Campeonato Femenino)
-
Circular 15/2014 – Convocatoria del Campeonato de España por Equipos de Club de Segunda división 2014
-
Circular 14/2014 Calendario Deportivo 2014
-
Circular 13/2014: Evaluación y Categorización de Torneos Abiertos
-
Circular 12/2014: Selección Española Olimpiada 2014
-

Campeonato de España Rápido Sub 10 – 18
-

Campeonato de España Sub 8-18, 2014
-
Cto. por equipos Clubs sub-16 Benidorm
-
Cto España sub-18
-
Cto España sub-18 ajedrez rápido
-
Cto España sub-16
-
Cto España sub-16 ajedrez rápido
-
Cto España sub-14
-
Circular 11/2014: Informes, Evaluación de Torneos y Elo 2014
-
Circular 10/2014: CONVOCATORIA DEL V CAMPEONATO IBEROAMERICANO INDIVIDUAL ABSOLUTO
-
Circular 09/2014: Convocatoria de los Campeonatos de España de Ajedrez Rápido Categorías Sub 10 a sub 18 – 2014
-
Circular 08/2014: Convocatoria de los Campeonatos de España Sub 8 a sub 18 – 2014
-
Circular 07/2014: CONVOCATORIA SEMINARIO DE ENTRENADORES DE LA FIDE
-
Circular 06/2014: Convocatoria del I Campeonato de España por Equipos de Colegios 2014. Categoría SUB 12
-
Circular 05/2014: Criterios de selección de jugadores/as para formar parte de las Selecciones Absoluta y Femenina en la Olimpiada Mundial de Selecciones 2014
-

Circular 04/2014 – CLASIFICACIONES 2013 Y GRUPOS CECLUB 2014
-
Circular 03/2014: Grupos Tecnificación, Promoción de Base y Entrenamiento por Internet 2014
-
Circular 02/2014 – ALTA COMPETICION – Tecnificación Deportiva 2014
-
Circular 01/2014: Calendario Deportivo Provisional 2014
Minimal Example
This map has a fixed width, no controls and no markers.
-
Circular 33/2015 – Ayudas Mujer y Deporte 2015
-
Circular 31/2015. Formulario de Inscripción Curso de Monitor Superior 2015
-
Circular 31/2015. Temario Curso de Monitor Superior 2015
-
Circular 31/2015. Ayudas Mujer y Deporte Curso de Monitor Superior 2015
-
Circular 31/2015. Convocatoria del VI Curso de Monitor Superior 2015
-
Circular 30/2015 – Selección Española Europeo 2015
-
Circular 29/2015 – Campeonato Iberoamericano 2015
-
Circular 28/2015 – Cto Mundo Individual de Jóvenes
-
Circular 27/2015: Campeonato de España Individual Absoluto 2015
-
Circular 26/2015. Convocatoria Cto. de España de Ajedrez Rápido
-
Circular 25/2015. Convocatoria Cto de España Ajedrez Relámpago 2015
-
Circular 24/2015 – CONVOCATORIA DEL XIII CAMPEONATO DE ESPAÑA DE VETERANOS 2015
-
Circular 23/2015 – Convocatoria del Campeonato de España Individual Femenino 2015
-
Circular 22/2015 – Convocatoria del Campeonato de España por Equipos de Club 2015 – DIVISION DE HONOR
-
Circular 21/2015 – Convocatoria del Campeonato de España por Equipos de Club 2015 – PRIMERA DIVISION
-
Circular 20/2015 – CONVOCATORIA CECLUB – SEGUNDA DIVISION 2015
-
CIRCULAR 19-2015. EVALUACION DE TORNEOS. RANKING 2014
-
Circular 18/2015 – Convocatoria del Campeonato de España por Selecciones Autonómicas. Categoría Infantil (Sub 14)
-
Circular 17/2015 – Convocatoria Seminario de Organizador Internacional Benasque 2015
-
Circular 16/2015 – Convocatoria de los Campeonatos de España de Ajedrez Rápido Categorías Sub 10 a sub 18
-
Circular 15/2015 – Convocatoria de los Campeonatos de España Sub 8 a sub 18
-
Circular 14/2015 – Convocatoria curso de monitores de ajedrez nivel I – Promoción 2 Madrid 2015
-
Circular 13/2015 – Licitación Cto. de Veteranos
-
Circular 12/2015 – Convocatoria curso de monitores de ajedrez nivel I.
-
Circular 11/2015 – Criterios de Selección
-
Circular 10/2015 – Evaluación Elo 2015
-
Circular 09/2015 – Programa de emparejamientos VegaChess y Servidor de Resultados Info64.org
-

Circular 08/2015 – Convocatoria FT Benasque 2015
-
Circular 07/2015 – Calendario Deportivo Provisional 2015
-
Circular 06/2015 – Tecnificación de Base
-
Circular 05/2015 – Alta Competición
-
Circular 04/2015 – Convocatoria curso de monitores de ajedrez nivel I.
-
Circular 03/2015 – Ayudas a Clubs 2015
-

Circular 02/2015 – Clasificación 2014 y Categorías CECLUB 2015
-
Circular 01/2015 – Normativa de Ayudas a Desplazamientos
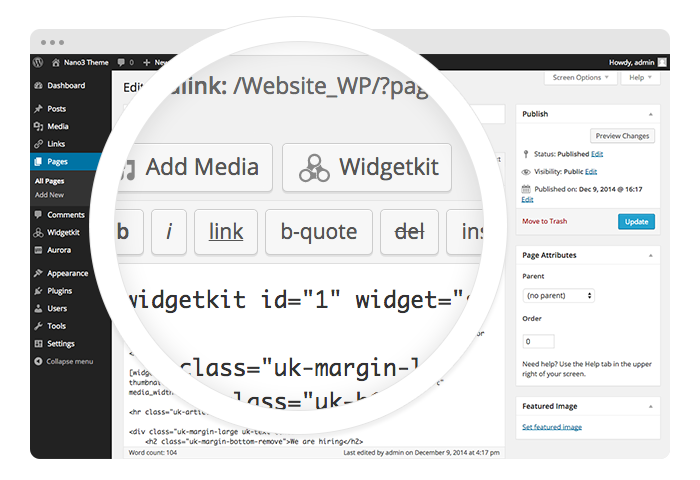
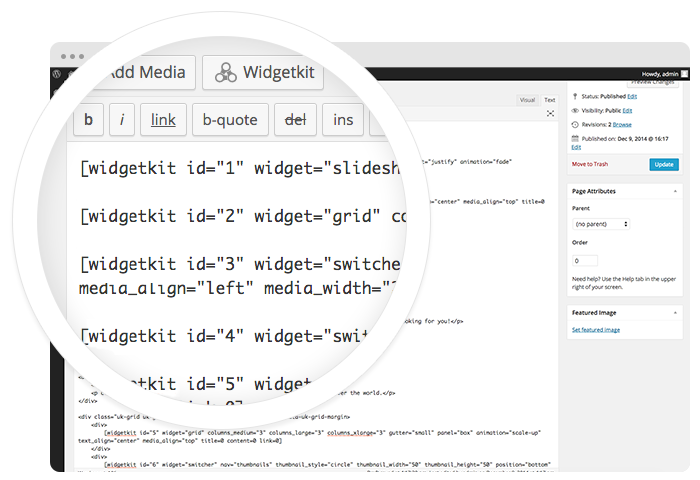
How To Use
With the Widgetkit Map you can quickly create and manage simple maps with features like multiple markers, text popups and custom color schemes. Once you have created a map you can load it anywhere on your website using shortcodes or the universal Widgetkit Joomla module or WordPress widget.